Hexo-Fluid博客主题美化
本文最后更新于:September 6, 2022 pm
当安装搭配好Hexo博客后可以根据自己的爱好选择不同的主题对自己的博客进行装修,当然有很多主题供大家使用,在此我给大家推荐的是fluid主题,它是一款 Meterial Design风格的Hexo主题,以简约的设计帮助我们专注于写作。
fluid主题相较于其它主题的优势:
1.设计遵循简洁至上,同时具有轻快的体验,和优雅的颜值;
2.提供大量定制化配置项,使每个用户使用该主题都能具有独特的样式;
3.响应式页面,适配手机、平板等设备;
此文章只介绍fluid主题风格的优化,不涉及fluid的安装及配置,如果你想要安装配置fluid主题,可以参考此链接进行操作即可,接下来将会给大家介绍两种将优化效果引入主题的方法,大家自行选择喜欢的去使用即可。
一、使用css/js引入的方法
1.新建css或者js文件
在此以js为例,在下载的主题文件夹下找到source/js/,在此文件夹下新建一个txt文件,把喜欢的优化风格代码粘贴进去,然后把文档扩展名修改成.js即可。配置好代码文件后打开主题配置文件_config.yml找到”custom_js”和”custom_css”下面进行引入。在此不细说,在2中会将说明如何新建的js文件引入主题。
2.把新建的js文件引入主题
1 | |
二、在主题源文件中引入美化特效
例如:在页脚插入运行时间
但是这样会大动代码量,每当主题修改或者升级后都得对代码修改一遍,太过繁琐,所以我推荐大家使用第一种方式进行美化操作。
三、美化特效
JS类特效
1.上升的气泡

1
//cdn.jsdelivr.net/gh/bynotes/texiao/source/js/qipao.js #上升气泡
2.静态彩带+点击改变形状

1
//cdn.jsdelivr.net/gh/bynotes/texiao/source/js/jingtaisidai.js # 静态彩带
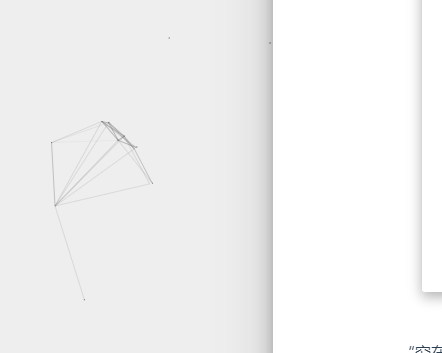
3.动态黑色线条

1
//cdn.jsdelivr.net/gh/bynotes/texiao/source/js/xiantiao.js # 动态黑色线条
4.小雪花飘落

1
//cdn.jsdelivr.net/gh/bynotes/texiao/source/js/xiaoxuehua.js # 小雪花飘落
5.樱花飘落

1
//cdn.jsdelivr.net/gh/bynotes/texiao/source/js/yinghua.js # 樱花飘落
6.鼠标后跟随彩色星星

1
//cdn.jsdelivr.net/gh/bynotes/texiao/source/js/xiaoxingxing.js # 鼠标跟随小星星
7.大雪花飘落

1
//cdn.jsdelivr.net/gh/bynotes/texiao/source/js/daxuehua.js # 大雪花飘落
8.鼠标点击出小爱心

1
//cdn.jsdelivr.net/gh/bynotes/texiao/source/js/love.js # 鼠标点击出小爱心❤
9.鼠标点击出爆炸效果

1
2//cdn.jsdelivr.net/gh/bynotes/texiao/source/js/boom.js # 鼠标点击爆炸效果
//cdn.bootcss.com/animejs/2.2.0/anime.min.js #依赖
CSS类特效
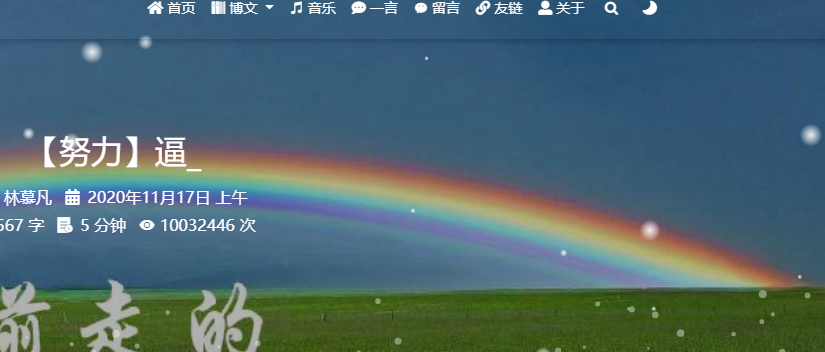
1.头部打字机颜色效果渐变

1
//cdn.jsdelivr.net/gh/bynotes/texiao/source/css/toubudaziji.css # 头部打字机颜色效果渐变
2.头部打字机颜色

1
//cdn.jsdelivr.net/gh/bynotes/texiao/source/css/daziyanse.css# 头部打字机颜色
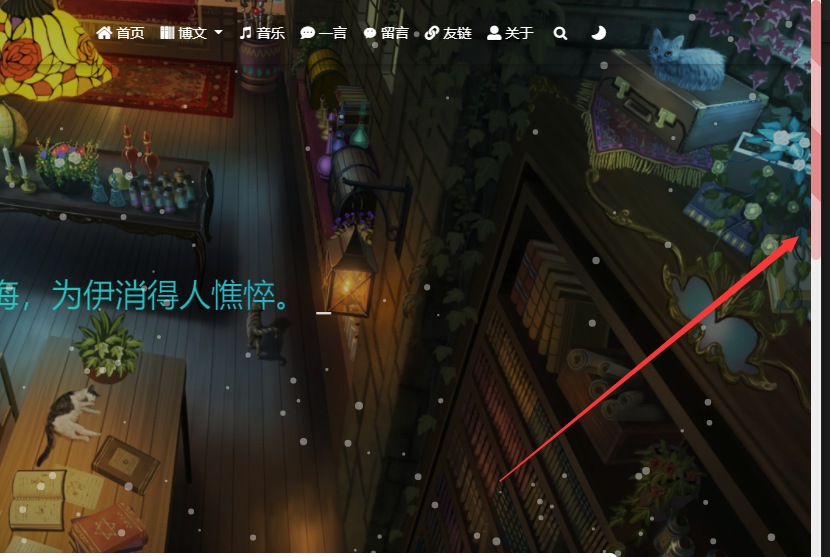
3.滚动条颜色

1
//cdn.jsdelivr.net/gh/bynotes/texiao/source/css/gundongtiao.css# 滚动条颜色
本文作者: 水寿先生
本文链接: http://chen320.github.io/2022/07/14/Hexo-Fluid%E5%8D%9A%E5%AE%A2%E4%B8%BB%E9%A2%98%E7%BE%8E%E5%8C%96/
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!