c#—MVC框架-新闻管理系统二(登录功能)
本文最后更新于:November 10, 2022 pm
c#+MVC框架-新闻管理系统二(登录功能)
一、创建一个控制器(Controllers)
- 右击Controllers,添加,选择一个空的控制器即可,便于我们操作
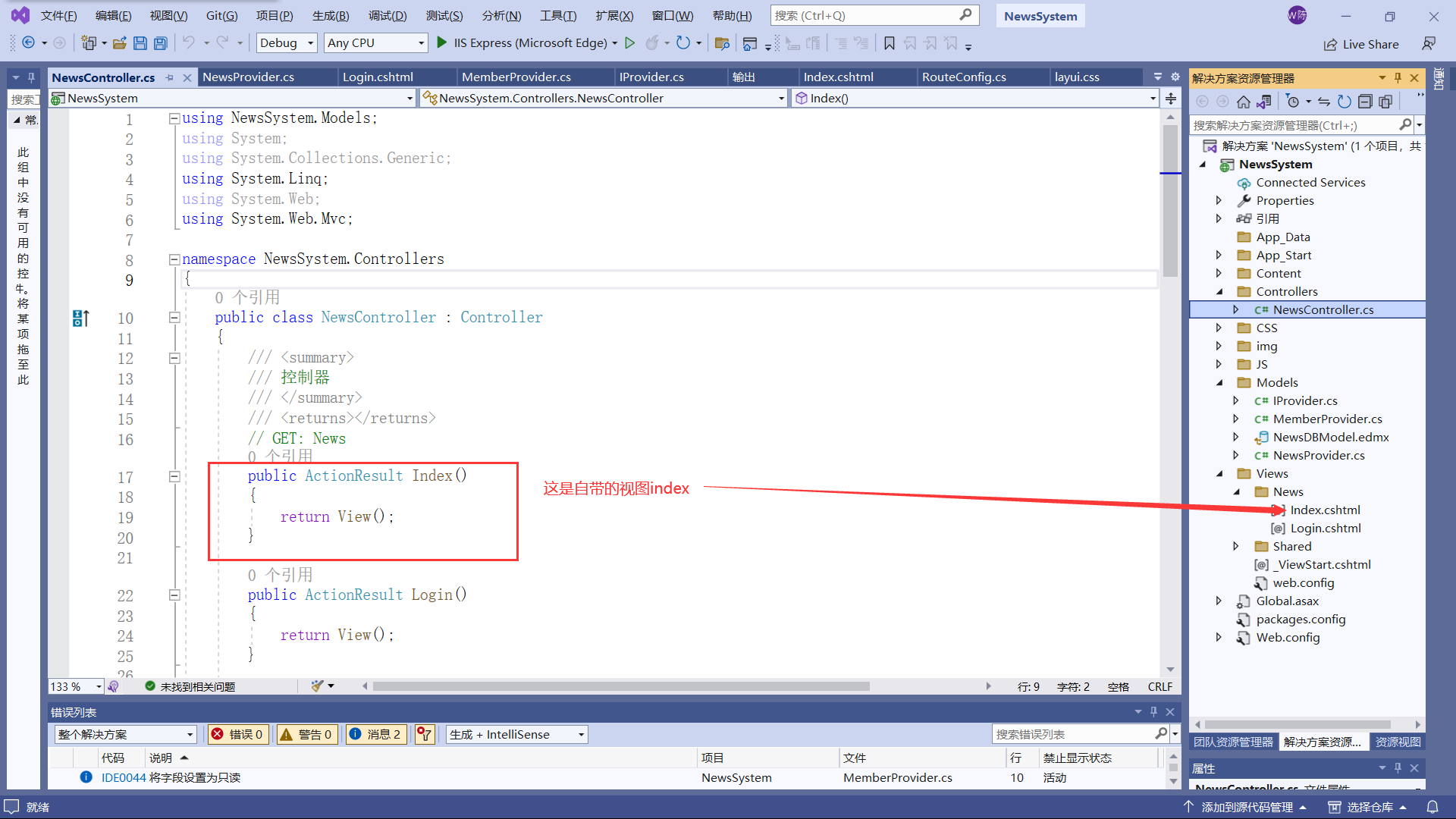
- 创建完后的界面如下图所示:

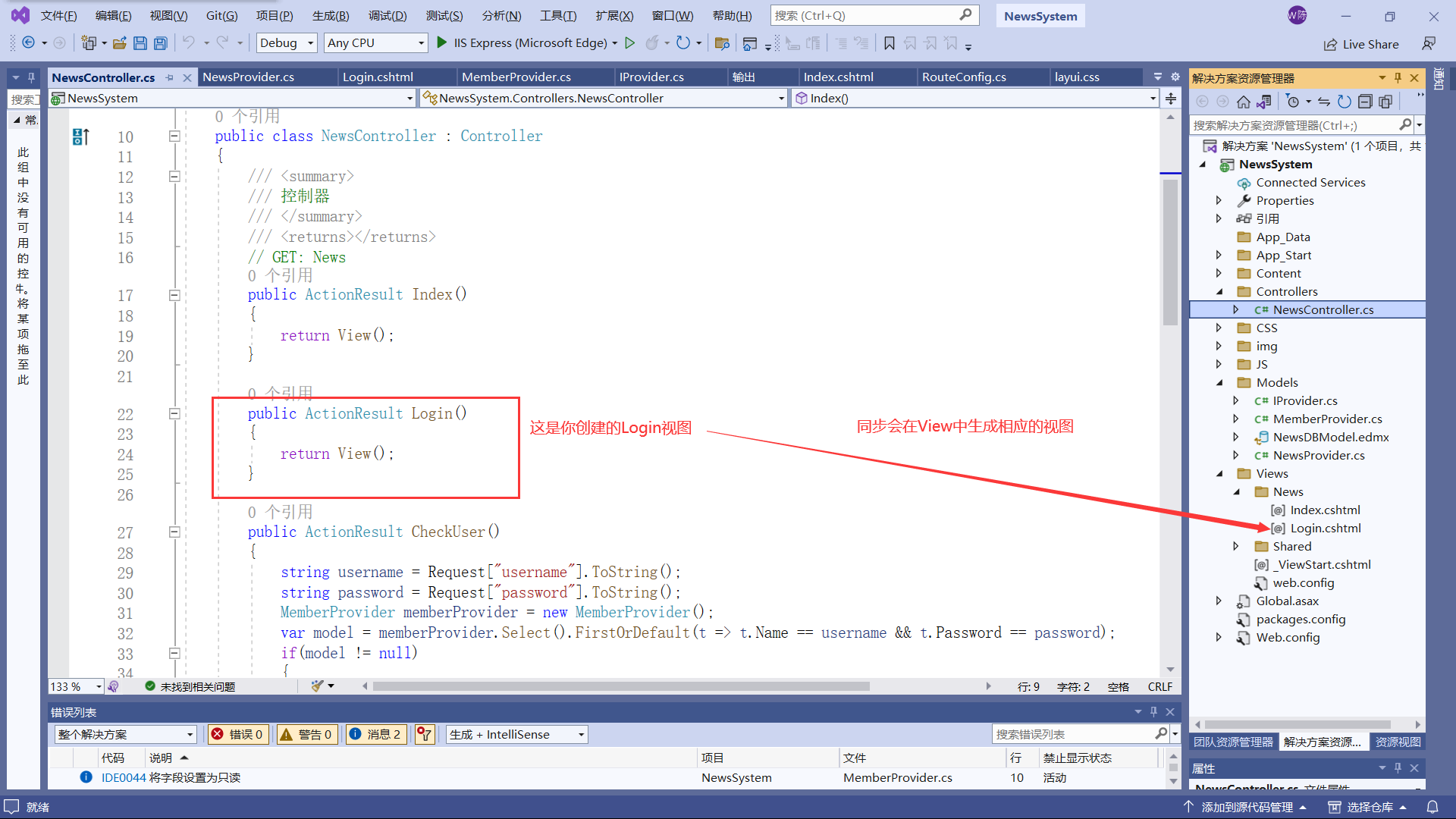
二、在控制器中创建Login视图

- 在创建完控制器后会在Views视图文件下同步生成一个News文件夹
- 创建完login视图后会在News文件夹下生成一个Login.cshtml文件,这个就是我们要设计的界面
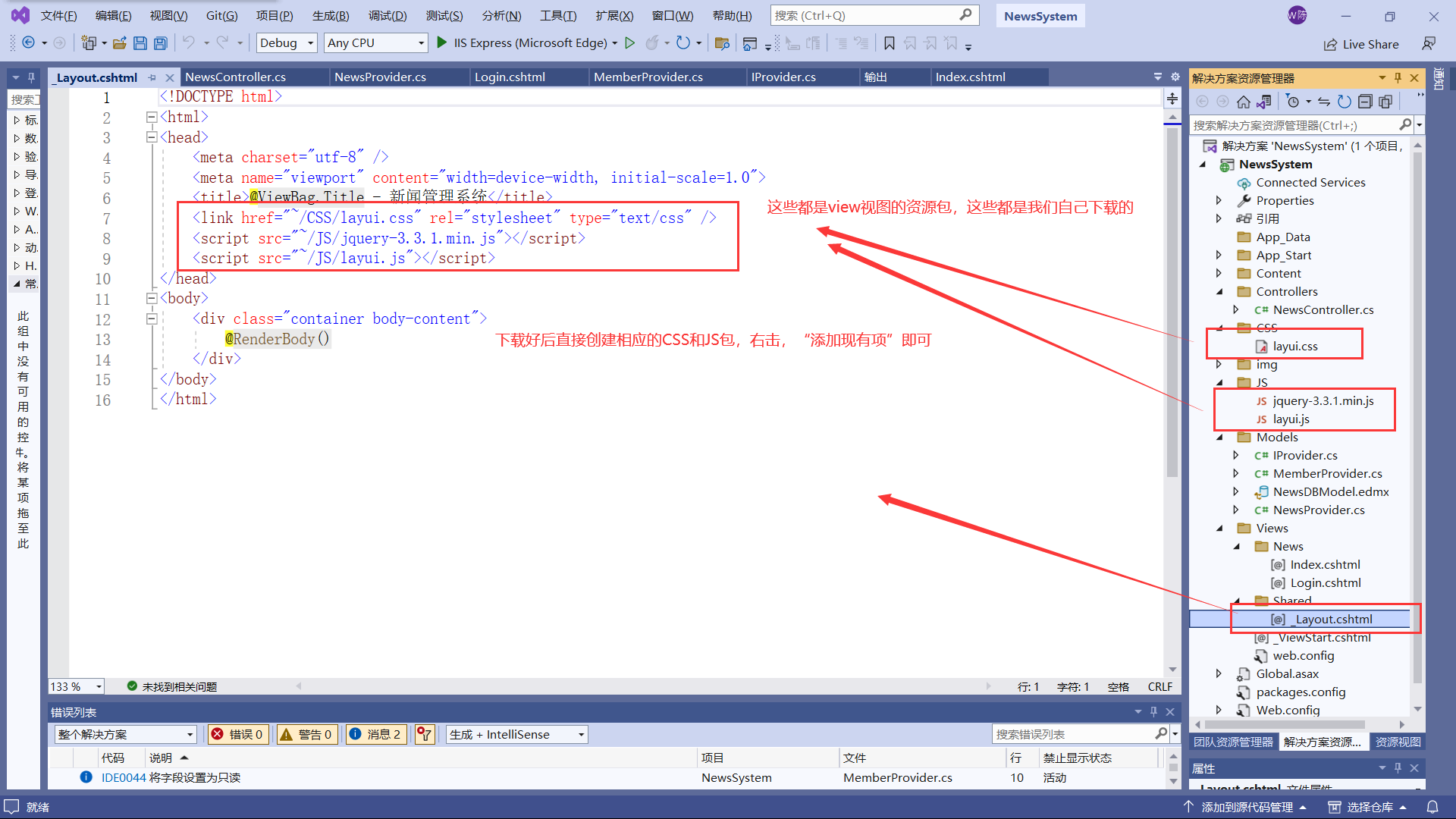
- 同步也会生成_Layout.cshtml布局文件
- 在下图中注明相应包的引入来源

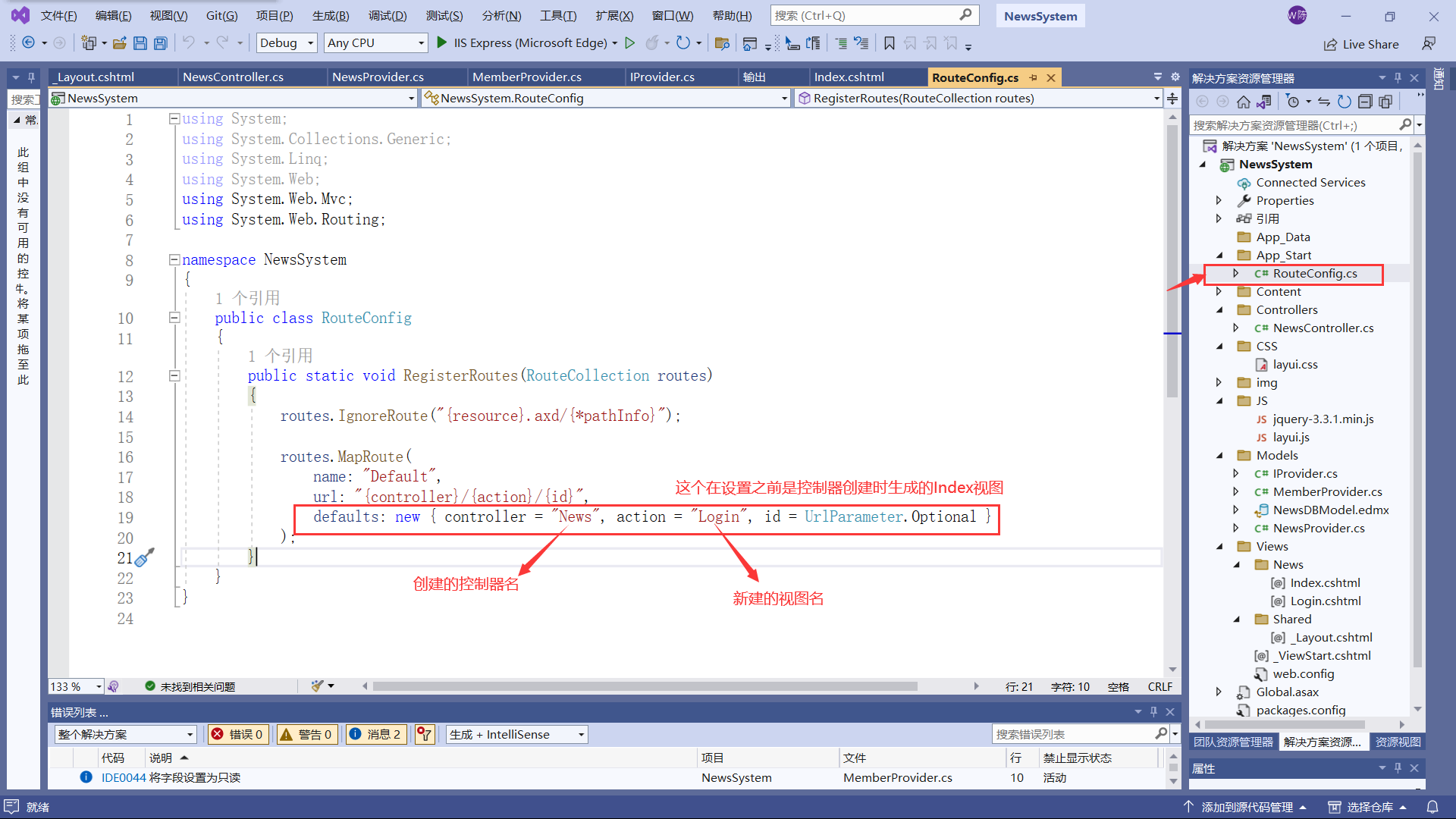
- 在刚创建的Login视图时也许会报错,这是因为运行文件的开始控制器不对,现在视图是login,但是开始视图设置的index,所以我们需要按照下面的界面进行操作

三、引入layui 登录框架
https://www.moyublog.com/demo/93_20475.html - 在上面的网址中查看源代码,复制到我们的cshtml文件中去
- 前提需要我们下载layui的js和css引入文件,可以自己创建一个js和css文件夹,然后以后所有的相应文件都放到里面。
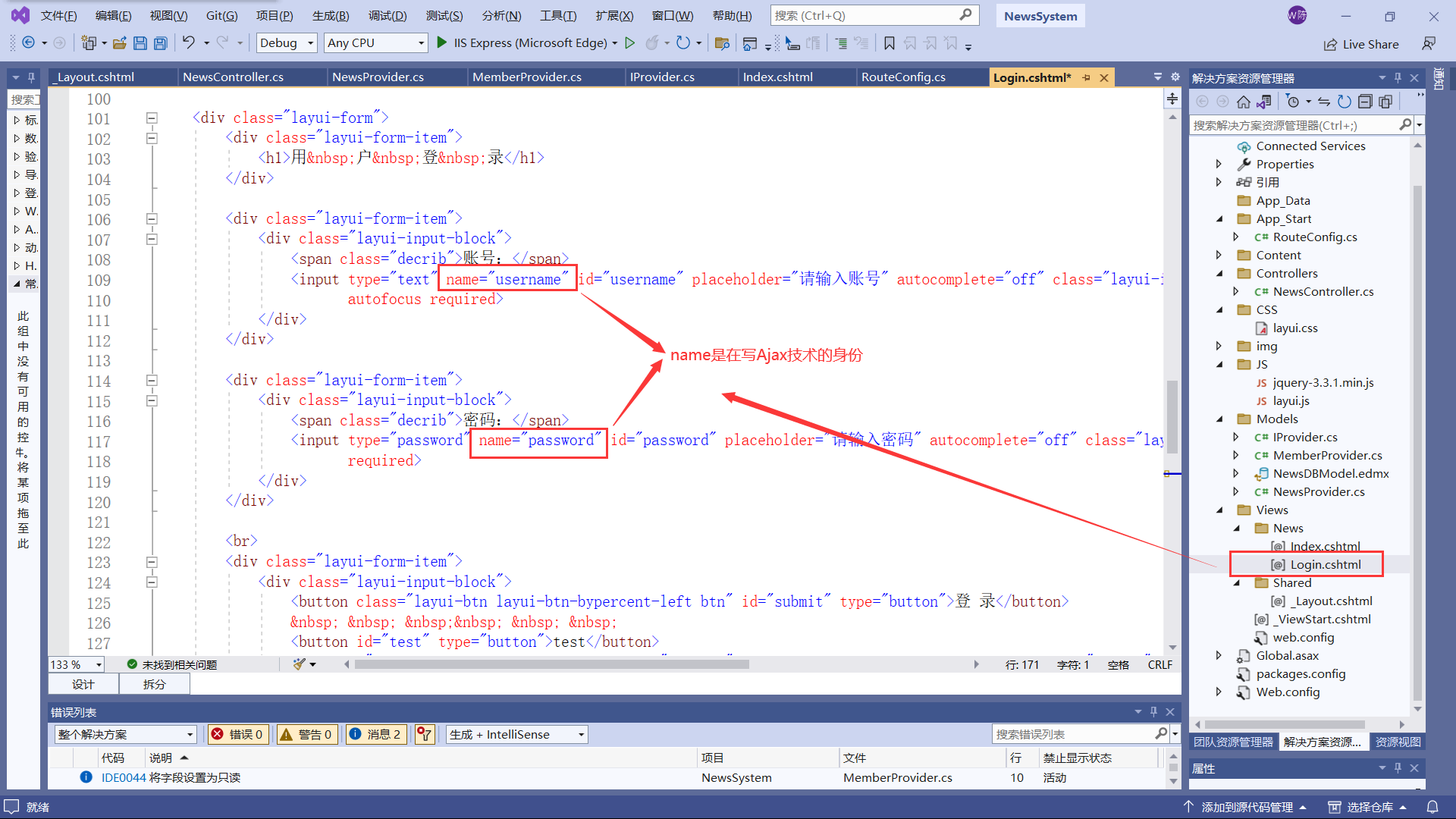
- 登录代码如下
1 | |
因为在layout中跟随的是MVC框架中的书写结构,所以在上述的html代码中开始标签和结束标签都在原有的基础上删除了,可以从网上查阅更多资料深入了解。
四、通过Ajax技术实现登录
- 首先把layui框架的引用方式删除,使用我们内部设定好的(上面便是更改好的代码)
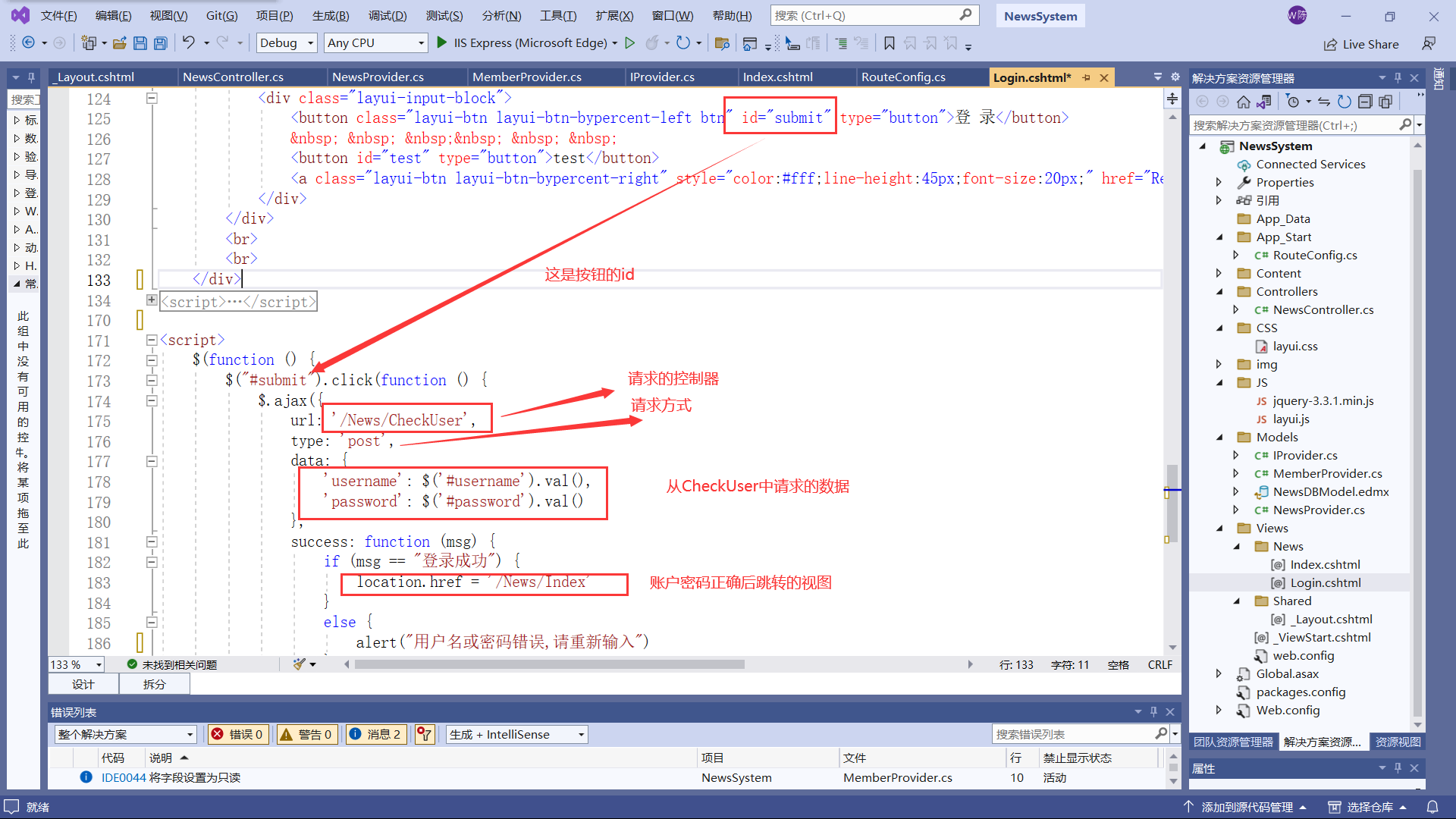
- 然后书写Ajax代码连接
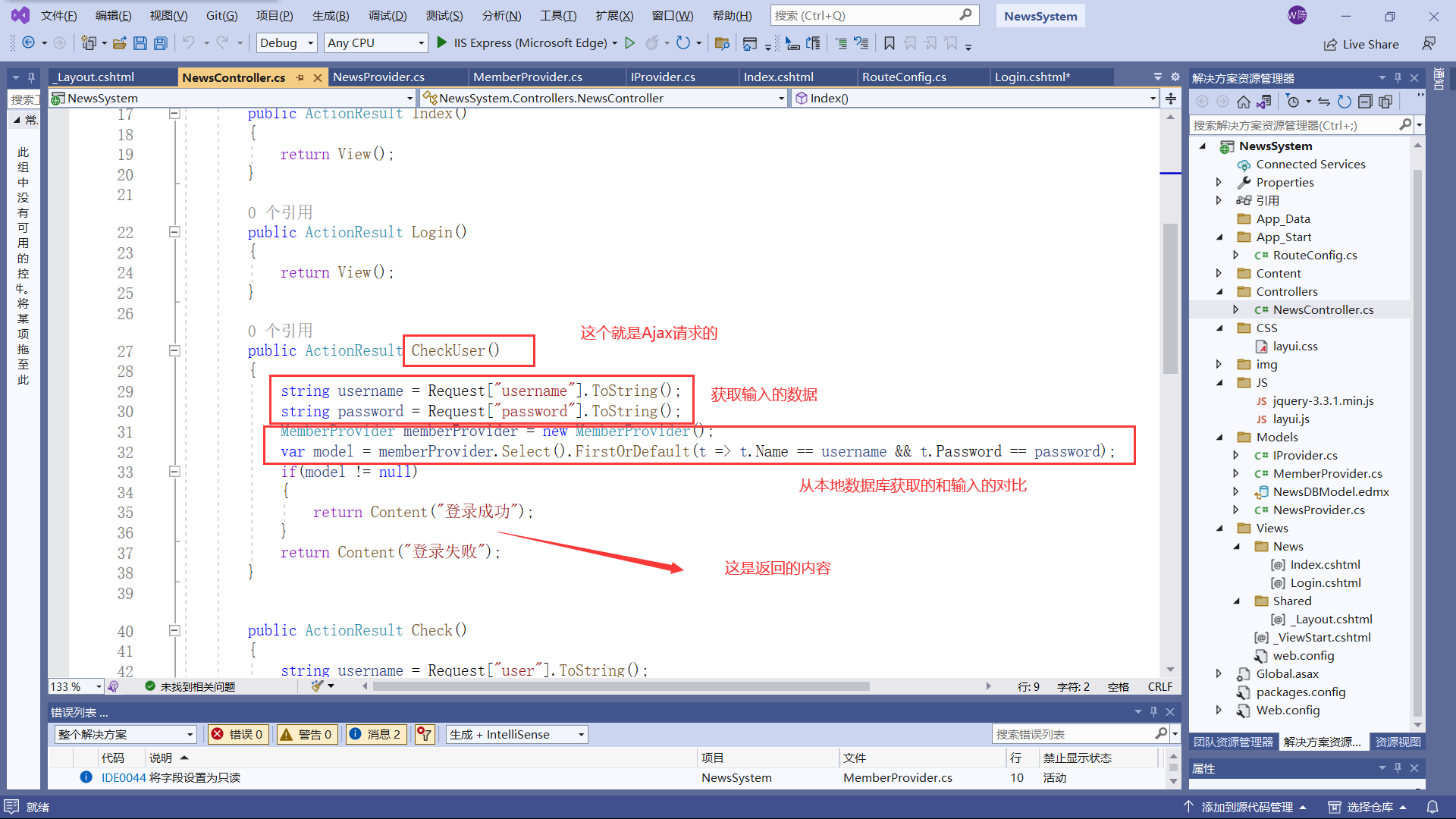
- 在控制器中创建一个方法(不用创建视图)
- 因为登录成功后跳转到一个新视图界面,所以我们需要在News控制器下创建一个新的视图
可以先在数据库手动加入一个账号密码,输入成功后会跳转到新创建的视图界面
本文作者: 水寿先生
本文链接: http://chen320.github.io/2022/09/20/MVC%E9%A1%B9%E7%9B%AE%E4%BA%8C/
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!